Simple CSS Pop-Up
As we have faced java script conflicts while we are working on a website in which we are using so many java scripts. So, in these types of cases, addition of a new pop-up to fulfill the requirement will take more than expected time. So, here we are discussing a pop-up without using java script.
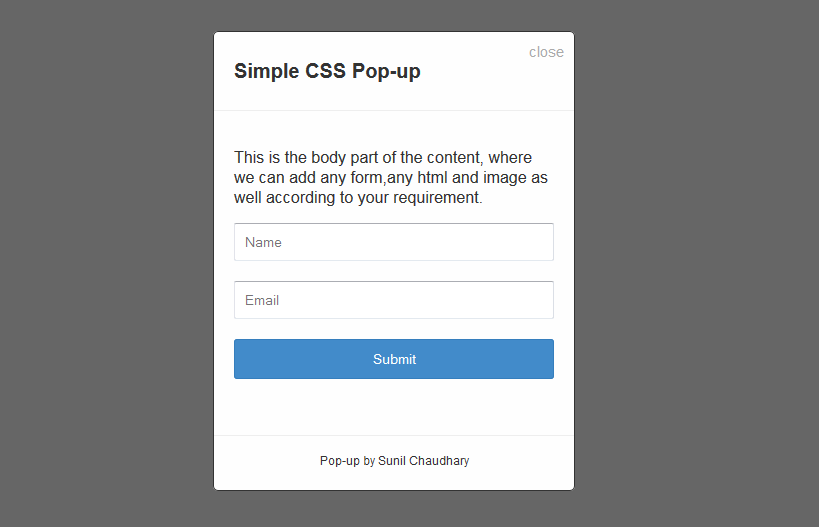
It is a simple HTML and CSS pop-up, which is very easy to implement in any of our web page. Your pop-up will look like :
To implement this please follow the below mentioned steps :
Step 1: Adding css to the webpage :
<style type="text/css">
body {
color: #333333;
font-family: 'Helvetica', arial;
height:1500px;
}
.wrap {
padding: 40px;
text-align: center;
}
.mybutton {
background: #428bca;
border: #357ebd solid 1px;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 14px;
padding: 8px 15px;
text-decoration: none;
text-align: center;
min-width: 60px;
position: relative;
transition: color .1s ease;
}
.mybutton:hover {
background: #357ebd;
}
.mybutton.mybutton-big {
font-size: 18px;
padding: 15px 20px;
min-width: 100px;
}
.mybutton-close {
color: #aaaaaa;
font-size: 15px;
text-decoration: none;
position: absolute;
right: 10px;
top: 10px;
}
.mybutton-close:hover {
color: #919191;
}
.popup_div:before {
content: "";
display: none;
background: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
}
.popup_div:target:before, .popup_div.loaded:before {
display: block;
}
.popup_div-dialog {
background: #fefefe;
border: #333333 solid 1px;
border-radius: 5px;
margin-left: -200px;
position: fixed;
left: 50%;
top: -100%;
z-index: 11;
width: 360px;
-webkit-transform: translate(0, -500%);
-ms-transform: translate(0, -500%);
transform: translate(0, -500%);
-webkit-transition: -webkit-transform 0.3s ease-out;
-moz-transition: -moz-transform 0.3s ease-out;
-o-transition: -o-transform 0.3s ease-out;
transition: transform 0.3s ease-out;
}
.popup_div-body {
padding: 20px;
}
.popup_div-top {
padding: 10px 20px;
}
.popup_div-bottom{
padding: 5px 20px 10px 20px;
}
.popup_div-top {
border-bottom: #eeeeee solid 1px;
}
.popup_div-top h2 {
font-size: 20px;
}
.popup_div:target .popup_div-dialog, .popup_div.loaded .popup_div-dialog {
-webkit-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
top: 20%;
}
.popup_div-bottom {
border-top: #eeeeee solid 1px;
text-align: center;
}
.popup_div-body input{width:100%;padding:10px;margin-bottom:20px;}
.bottomcontent{font-size:12px;}
</style>
Step 2 : Adding Html to your desired location :
<div class="wrap">
<a href="#pop-content" class="mybutton mybutton-big">Pop Up!</a>
</div>
<!-- popup_div -->
<div class="popup_div" id="pop-content" aria-hidden="true">
<div class="popup_div-dialog">
<div class="popup_div-top">
<h2>Simple CSS Pop-up</h2>
<a href="#" class="mybutton-close" aria-hidden="true">close</a>
</div>
<div class="popup_div-body">
<p>This is the body part of the content, where we can add any form,any html and image as well according to your requirement.</p>
<form action="#" method="post" name="myform">
<input type="text" name="name" placeholder="Name" /><br/>
<input type="text" name="email" placeholder="Email" /><br/>
<input type="submit" value="Submit" class="mybutton"/>
</form>
</div>
<div class="popup_div-bottom">
<p class="bottomcontent">Pop-up by Sunil Chaudhary</p>
</div>
</div>
</div>
After following both the step, you’re done with your pop-up. Just refresh your web page and click on Pop up button. You can modify it as per your needs.



Leave a Reply