Map with multiple markers
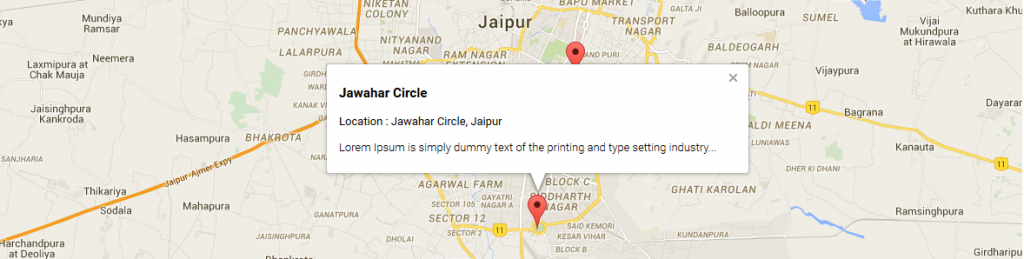
Here we are discussing about the implementation of a map with the multiple location markers. Also we are going to show a window on click on markers to show summary of content with the markers. It is a simple way to implement map in your website with markers and their details. Your map will look like below image which is showing two locations of Jaipur city :
Here we are taking an example with two markers, we are showing two locations of Jaipur City with dummy content. Just follow the below mentioned steps to add the map in your webpage.
Step 1. Add required java script to the page :
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true&libraries=places"></script>
Step 2. Add css to the page, you can edit it as per your use :
<style type="text/css">
#map_cover {
height: 723px;
clear:left;
}
#show_map_div {
width: 100%;
height: 100%;
}
</style>
Step 3. Add all java script code for the addition of markers, their location and information window to your webpage :
<script type="text/javascript">
function initialized() {
var map;
var bounds = new google.maps.LatLngBounds();
var mapOptions = {
mapTypeId: 'roadmap'
};
// Display a map on the page with div id show_map_div
map = new google.maps.Map(document.getElementById("show_map_div"), mapOptions);
map.setTilt(45);
// Multiple Markers - name,lat,long values
var markers = [
["Jawahar Circle",26.8392,75.8003],
["Birla Mandir",26.8931,75.8153]
];
//alert(markers);
// Information Window To show content on markers
var markers_info_content = [
['<div class="info_content">' +
'<h3 style="display:block">Jawahar Circle</h3><strong style="display:block;text-transform:capitalize;">Location : Jawahar Circle, Jaipur</strong>' +
'<p>Lorem Ipsum is simply dummy text of the printing and type setting industry...</p>' + '</div>'],
['<div class="info_content">' +
'<h3 style="display:block">Birla Mandir</h3><strong style="display:block;text-transform:capitalize;">Location : Birla Mandir, Jaipur</strong>' +
'<p>Lorem Ipsum is simply dummy text of the printing and type setting industry...</p>' + '</div>']
];
// Display multiple markers on a map
var infoWindow = new google.maps.InfoWindow(), marker, i;
var pinColor = "18cecf"; //color of the markers
var pinImage = new google.maps.MarkerImage("http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|" + pinColor,
new google.maps.Size(21, 34),
new google.maps.Point(0,0),
new google.maps.Point(10, 34));
// Loop through our array of markers & place each one on the map
for( i = 0; i < markers.length; i++ ) {
var position = new google.maps.LatLng(markers[i][1], markers[i][2]);
bounds.extend(position);
marker = new google.maps.Marker({
position: position,
map: map,
title: markers[i][0]
});
// Allow each marker to have an information content box
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infoWindow.setContent(markers_info_content[i][0]);
infoWindow.open(map, marker);
}
})(marker, i));
// Automatically center the map fitting all markers on the screen
map.fitBounds(bounds);
}
// Set the zoom level as per your requirement currently it is 12
var boundsListener = google.maps.event.addListener((map), 'bounds_changed', function(event) {
this.setZoom(12);
google.maps.event.removeListener(boundsListener);
});
}
</script>
Step 4. Put below mentioned html to show the map on your page :
<div id="map_cover">
<div id="show_map_div" class="mapping"></div>
</div>
Step 5. Now the last step to call the function initialized() at your desired location, you can call this function to any of the button click on which you want to show the map. Here we are calling it on body so that when the page loads up then the function will start working and map will show as the page loading done.
<body onLoad="initialized()">
As soon as the you are complete with all the above mentioned steps then just check the page, you are able to see the map in your div having div id “show_map_div”. There are two markers showing in the map of two locations of Jaipur Rajasthan, India.
Just look at the variable “var markers” in our java script code added in step 3, here you can add your own locations with their latitude and longitude information. You have variable for the information associated with markers in another variable “var markers_info_content”, just modify as per your markers. You can also add dynamic details using the loops in PHP.
Add your own markers and enjoy. Happy coding 🙂


Leave a Reply