How To Show Complete Slug Of A Post in WordPress Admin
As we all know that all the wordpress posts are having different slugs. Slug in wordpress are used to create permalink of that particular post. WordPress generate the slugs according to the post title automatically. So, as per wordpress automatic slug generation it replaces space between the words of a title with hyphens (-) and make all letters as small alphabets.
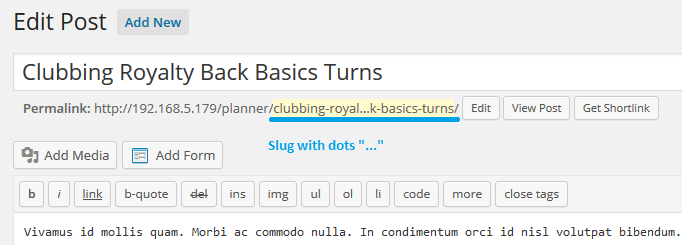
As a result of this process, sometimes the slug is more lengthy which depends on the title length of the post. If the length of the post is bigger then the slug will also of a bigger length. But when we see in admin section wordpress show these lengthy slugs with dots between them on post edit screen like the image below.
So, we are not able to see whole the slug of a post here. Sometime it is not user friendly, user wants to see complete slug as everybody wants to know that before publishing a post, so that he/she can modify it as per the requirement or to look more professional and easy one.
To do this, put the below mentioned code in your functions.php of your current theme :
add_filter( 'get_sample_permalink_html', 'complete_permalink', 10, 2 );
function complete_permalink( $demo, $id )
{
$demo_link = get_sample_permalink( $id ); // this function is used to get sample permalink as per the post title
$start_html = '<span id="editable-post-name" ';
$end_html = '</span>';
return preg_replace(
'~' . $start_html . '([^>]*)>([^<]*)' . $end_html . '~Ui', $start_html . '$1>' . $demo_link[1] . $end_html,
$demo
);
}
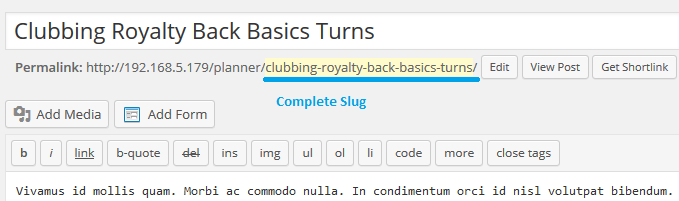
In the above code we use predefined function of wordpress as per our requirement. After using above code the same post edits screens will show complete slug look the image below :
So, we have modified the post edit screen of a wordpress admin as in a way that the slug will show completely as per the title. After using the above mentioned code, the slugs of the posts with bigger title will also show completely on the screens, so that we can modify them as per our requirement.
Happy Coding 🙂



nice article thanks.
Sorry, but it did not work – this code in functions.php does not make on admin screen any changes.. (still shortly url)
Yes Paul, you are right. May be not working with current version..I will check it and update the code soon.