How to add dropdown for quantity in place of input in woocommerce
We all know that woocommerce is very useful plugin for wordpress shopping website. Sometimes we need to customize it as per our requirement. In the same reference we know that we have text fields for quantity input at product detail page, cart page etc.
Generally user prefer dropdown to select quantity in place of textbox. It is more perfect for website owners in a way to get exact input from users. To make it easy, we need to follow few simple steps in our current theme. Steps are as follows :
1 .Just copy below mentioned code and paste it in a new file :
<?php
/**
* Product quantity inputs
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.4.7
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
global $product;
$defaults = array(
'max_value' => apply_filters( 'woocommerce_quantity_input_max', '', $product ),
'min_value' => apply_filters( 'woocommerce_quantity_input_min', '', $product ),
'step' => apply_filters( 'woocommerce_quantity_input_step', '1', $product ),
);
if ( ! empty( $defaults['min_value'] ) )
$min = $defaults['min_value'];
else $min = 1;
if ( ! empty( $defaults['max_value'] ) )
$max = $defaults['max_value'];
else $max = 10;
if ( ! empty( $defaults['step'] ) )
$step = $defaults['step'];
else $step = 1;
?>
<div class="quantity_select">
<select name="<?php echo esc_attr( $input_name ); ?>" title="<?php _ex( 'Qty', 'Product quantity input tooltip', 'woocommerce' ) ?>" class="qty">
<?php
for ( $count = $min; $count <= $max; $count = $count+$step ) {
if ( $count == $input_value )
$selected = ' selected';
else $selected = '';
echo '<option value="' . $count . '"' . $selected . '>' . $count . '</option>';
}
?>
</select>
</div>
2. Save that file and name it “quantity-input.php”
3. Paste this file in your woocommerce folder “yourthemefolder/woocommerce/global/quantity-input.php”
4. Its done.
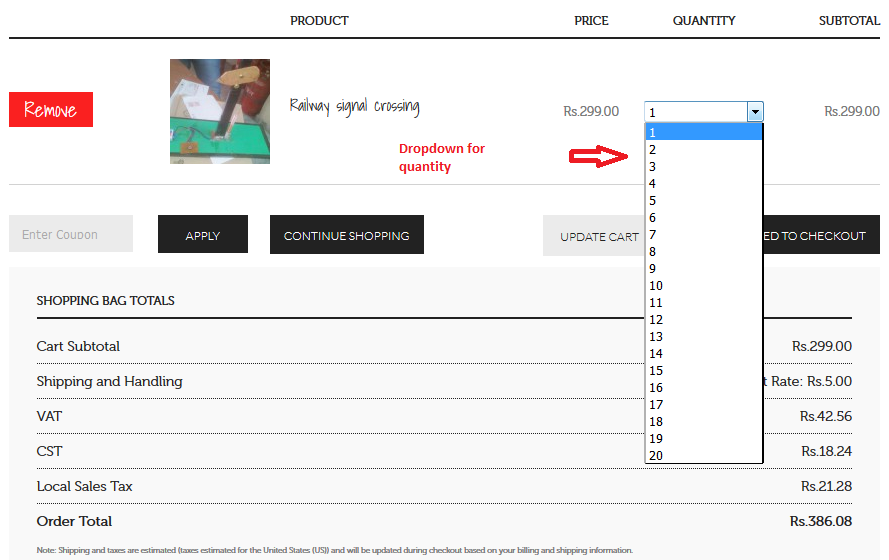
Above code will work perfectly and replace textbox for quantity into dropdown everywhere in your website. This code will override all your woocommerce default functions written for quantity input. After applying this code your cart will update with quantity dropdown seems like below image.
As the cart page, it will replace the quantity field everywhere it exists on website. I have used the code which is mentioned here. Tested this with my current theme and woocommerce and modified it a bit, it is working fine. I have shared it here in a different way so that anyone can use it perfectly.


I tried a similar code and although it works, it is still confusing for the customer because it will show a drop down that counts up to 20 even if you have less than 20 in stock. Is there a way for the drop down to only show the number of items in stock? For example if you only have 5 in stock the drop down will only go up to 5.
I am very interested in the question Samara posted too. Is there a solution for this?
Hello Samara & Lina,
This code is sufficient for this flow, because if any user select more count than available quantity in stock then a error message shows like :
“Sorry, we do not have enough ‘Product Title’ in stock to fulfill your order (3 in stock). Please edit your cart and try again…”
But if you need exactly same count as items in stock, I will provide it in my upcoming new post ASAP.
Thanks
hi, sunil, I tried the code, it is great!Thanks.
besides, if the select number is exactly same count as items in stock, it will be more great for customer.
So, is there the upcoming new post for the updated code?
Thanks, and wish you have a nice day.
I’m sorry I don’t know exactly where to paste the code, I’ve tried uploading it on Filezilla, on the dashboard/plugins and nothing works. Please could you help!?!
Yes, you have to upload your created file named “quantity-input.php” through FTP (Filezilla in your case). But you are uploading it on a wrong place, to upload correctly :
Login to your FTP(filezilla) => wp-content => plugins => woocommerce => global
So, upload that file to your global folder.
Actually, I have mentioned above the folder location assuming you are working by overriding woocommerce files to your theme. If you have overridden woocommerce plugin files to your theme then the path to upload this file will be :
Login to your FTP(filezilla) => wp-content => themes => Yourthemefolder => woocommerce => global
Hi!
Thanks a lot for the code, it’s working fine:)
However, whenever we click on the amount of products to select from it takes us automatically to the product’s page….
is it a bug or did we forgot something?
Thanks a lot for your help!
T
Hi thanks for sharing this!! It worked a treat on chipx.co.nz
The default woocommerce quantity buttons really suck!!
I see you mentioned writing a post to detail how to get the quantities to only reflect what’s available in stock. It looks like you didn’t get around to writing it. Would you be able to share the details in the comments here please?
Now to figure out how to style these drop-downs.
I styled them using the following CSS if anyone else needs to know:
select.qty {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 3.8em;
padding: 0.4em 0.4em 0.4em 0.1em;
margin: 0 auto;
/* Styles */
cursor: pointer;
/* Font settings */
font-size: 100%;
text-align: center;
}
Very nice thank you !
I modified your code to have preset quantities:
<select name="” title=”” class=”qty”>
<?php
$presetqty = array(1,2,3,6,12,18,24,36,42,48);
$max=48;
$min=$step=1;
for ( $count = $min; $count =11) break;
if ( $count == $input_value )
$selected = ‘ selected’;
else $selected = ”;
echo ” . $count . ”;
}
?>
Quantities are preset in the $presetqty array.
Thanks again.
Hi
thank you of your code
it works well
I need to insert another quantity (2ndQuantity) into woocommerce (products, cart, checkout, order, …).
and the first quantity should product (*) to the second quantity, and finally the cart and checkout and order should show the result.
How can I do it?
Thank you of your help
I am also interested in having a code that only shows the items in stock. Any help would be really appreciated!
very nice works for me (y)
Hello,
just checked with internet explorer and it adds an aweful arrow over the quantity input (you dont even see the number anymore. Is there a fix for this?
Hi! the code works excellent. many thanks! Is it possible to reduce the width? Best regards Alexander
“woocommerce product quantity dropdown” is best plugin to use single product page, shop page, and category page on convert quantity text box to the dropdown.