Disable Image selection in slider
This post is inspired by a issue which I am facing in my current website. Sometimes we face this issue while creating or implementing sliders using HTML, CSS and jQuery or JavaScript. Normally we are creating a slider which is having text over it. When we are selecting the content with the use of our mouse pointer then sometime our image will also get selected automatically.
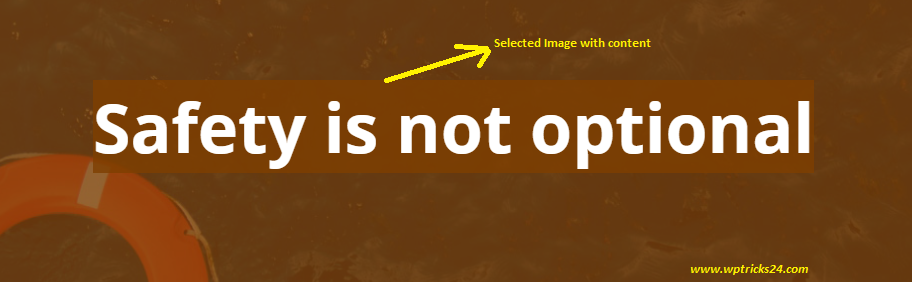
As we know when Image selected, a blue overlay shows up over the complete image which leads to the bad user experience. Sometimes it irritates our users when they are surfing our website.
Just look at the above image which is having a text over it that is “Safety is not Optional”. This is the case when a user comes to our website and trying to select the text which is showing over the image. Actually user like the text and wants to copy it, as soon as he/she select the text sometimes the image will get selected which looks weird.
Due to all this bad user experience, we want this select feature should work for only text and decided to disable this select feature for image. We want to restrict our users to the text selection or image selection should be disable for them. To do this just follow the below mentioned steps :
- Just check if the image is having any class or not
- If image is having the class and then copy that class move to step 4 and replace “disable-select” from the code mentioned in step 4 with your class name and use it in your style sheet directly.
- If image is not having the class and add a class “disable-select”.
- Just paste below mentioned code in your style-sheet working for this page :
.disable-select{
-WEBKIT-USER-SELECT: NONE; /* SAFARI, CHROME */
-KHTML-USER-SELECT: NONE; /* KONQUEROR */
-MOZ-USER-SELECT: NONE; /* FIREFOX */
-MS-USER-SELECT: NONE; /* IE */
USER-SELECT: NONE; /* CSS3 */
}
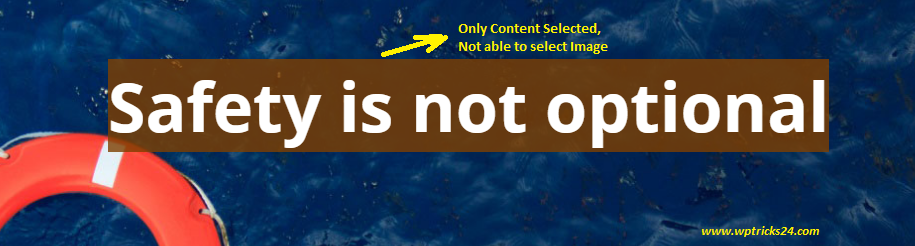
After putting the code, you will find your slider images behave as per your expectation :
- User is able to select text over the images
- User is not able to select images.
Just look at the below image, which is the case after putting this css code snippet to your style sheet. We can clearly see the situation in the below image that the user is able to select only text over the images. There is no blue overlay as compare to the previous image which we find at the beginning of this post.
This is a simple CSS trick, which takes me more closer to my users as they are not getting irritated to come to my website. This will not only work for sliders, as it is a simple css which we can apply to anything. We can do this to restricts images in our blog posts as well.
This code may help someone to improve user experience. 🙂



Leave a Reply