Custom Autocomplete textbox for WordPress
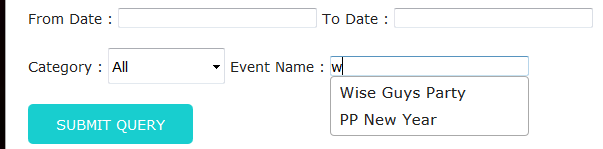
It is a autocomplete textbox using jquery in PHP. I have changed it according to wordpress users as well. Autocomplete textbox are showing the values by themselves after entering any letter in the textbox. Here we are discussing the autocomplete textbox with filter according to the letter pressed in it.
We are taking an example of auto completion of a textbox in which we are showing titles of a custom post type that is “event”. So, follow the steps to implement it in your wordpress website :
1. STEP 1 : Adding jQuery and css to the page :
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js"></script>
Sometimes it is not required to add the jQueries and css mentioned in Step 1, because when we are working in wordpress we already have js and css. Just try once by using them or remove them if not required.
2. STEP 2 : Add this script at the top of the page.
<script type="text/javascript">
$(document).ready(function(){
$("#myevent_name").autocomplete({ // myevent_name is the id of the textbox on which we are applying auto complete process
source:'<?php echo get_bloginfo("template_url");?>/sunil_results.php', // sunil_results.php is the file having all the results
minLength:1
});
});
</script>
3. STEP 3 : Prepare sunil_results.php file in your theme and paste the below mentioned code :
<?php
include('../../../wp-load.php');
$term=$_GET["term"];
$my_args = array(
'post_type' => 'event', // post type name
"s" => $term //term we are putting in the textbox
);
$json=array();
$custom_query = new WP_Query( $my_args );
if ( $custom_query->have_posts() ) {
while ( $custom_query->have_posts() ) {
$custom_query->the_post();
$json[]=array( 'value'=> get_the_title() );
} // while loop ends
}
echo json_encode($json);
?>
In this way we will get the results showing in the textbox with filter as per our letter we are putting there. Modify the above code as per your requirement.
If anyone will face any difficulty in implementing this, feel free to ask me by your valuable comments 🙂



Great stuff, exactly what I have been looking for. Thanks
hello,
doing this i have a error 500.
i don’t know why…
sunil_results.php?term=t 500 (Internal Server Error)
thanks
Just look at the sunil_results.php file there is a ‘post_type’ => ‘event’ argument…have you change it to your post_type for which you are implementing this search..?
Also check for the id of your input box in which you want autocomplete results…id of that input must be “myevent_name”…it should be same as we are using it in our javascript snippet..
Check them and reply if you are still facing issues…
hi… I need this..
Where to put the code? in functions.php?
Thanks
No need to put any code in functions.php…Just go through the post once again, everything is already mentioned very clear
Yo have just mentioned
STEP 2 : Add this script at the top of the page.
like this, in which file need to add this script…
Reply as soon as possible…
you should add this in the file where you are showing the text-box with id “myevent_name”
Great, its exactly which i have looking for. Thank you.
this code is not work for me
autocomplete never populates
please assist
Just look at the sunil_results.php file there is a ‘post_type’ => ‘event’ argument…have you change it to your post_type for which you are implementing this search..?
Also check for the id of your input box in which you want autocomplete results…id of that input must be “myevent_name”…it should be same as we are using it in our javascript snippet..
Check them and reply if you are still facing issues…
yes i see that
if i enter the space on text box then still it populates the result
why this happens
Yes, just look at the code in file “sunil_results.php”. We are searching the posts as per our input, it is same like standard wordpress search.
If you search with space it will always populate the results in wordpress standard search.
If it is not matches to your requirement then just apply conditions to the code mentioned in “sunil_results.php” file.
Hope this will help you 🙂
how it will be to create that autocomplete pull data from database?